Download React Svg Image Size - 246+ Popular SVG File Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://svg-a384.blogspot.com/2021/04/react-svg-image-size-246-popular-svg.html Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of React Svg Image Size - 246+ Popular SVG File File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
Here is React Svg Image Size - 246+ Popular SVG File Import react, { component } from 'react'; In normal html and css it would size automatically what am i doing wrong? No matter what i do the size stays the same even though the div containing it is much smaller. Hello im desperately trying to size an svg in react. I have an svg image that must be imported.
Hello im desperately trying to size an svg in react. No matter what i do the size stays the same even though the div containing it is much smaller. In normal html and css it would size automatically what am i doing wrong?
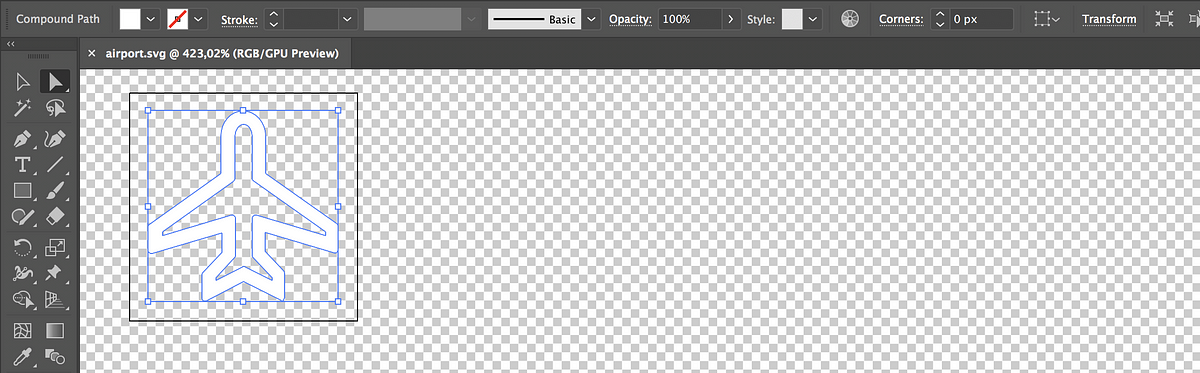
I have an svg image that must be imported. Import react, { component } from 'react'; The original image is too big so it must be made smaller. Playing with developers tools i had discovered that if in styles > element.style it is added: In normal html and css it would size automatically what am i doing wrong? Hello im desperately trying to size an svg in react. No matter what i do the size stays the same even though the div containing it is much smaller.
{tocify} $title={Table of Contents - Here of List Free PSD Mockup Templates}Hello im desperately trying to size an svg in react.

CodePen - CSS Animations managed with React on a SVG from assets.codepen.io
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here List Of Free File SVG, PNG, EPS, DXF For Cricut
Download React Svg Image Size - 246+ Popular SVG File - Popular File Templates on SVG, PNG, EPS, DXF File Hello im desperately trying to size an svg in react. No matter what i do the size stays the same even though the div containing it is much smaller. Svg stands for scalable vector graphics. The file sizes of svg images are usually small compared to other file formats and they are easily compressible, giving it a possibility to be even below we will go through various ways we can use or render this react svg logo on a webpage. However, when i change the width/height properties, the icon does not scale down, it just gets clipped off outside of the 16x16 box. I'm trying to scale my svg, which has viewbox='0 0 24 23', down to 16 x 16. How to add the image to html by using react javascript. Also, we will learn how to use and modify the svg by using sketch app and react javascript.my fiverr. 10% the image size is shrunk to the desired size. Isn't that what the svg advocates have been saying all along, that you can force the browser to draw a raster image at a different size than its intrinsic height and width, but if you force it to a different aspect ratio, things.
React Svg Image Size - 246+ Popular SVG File SVG, PNG, EPS, DXF File
Download React Svg Image Size - 246+ Popular SVG File The original image is too big so it must be made smaller. Using image tag for static svgs.
No matter what i do the size stays the same even though the div containing it is much smaller. Import react, { component } from 'react'; Hello im desperately trying to size an svg in react. In normal html and css it would size automatically what am i doing wrong? I have an svg image that must be imported.
How to add the image to html by using react javascript. SVG Cut Files
File:Fission chain reaction.svg - Wikipedia for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Hello im desperately trying to size an svg in react. I have an svg image that must be imported. In normal html and css it would size automatically what am i doing wrong?
React에서 SVG 사용하기 for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Import react, { component } from 'react'; No matter what i do the size stays the same even though the div containing it is much smaller. The original image is too big so it must be made smaller.
How to use SVG with Dynamic colors in React Native | by ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have an svg image that must be imported. No matter what i do the size stays the same even though the div containing it is much smaller. In normal html and css it would size automatically what am i doing wrong?
Chemical reaction - Free education icons for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Import react, { component } from 'react'; I have an svg image that must be imported. The original image is too big so it must be made smaller.
SVG QR Code Generator For React | Reactscript for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In normal html and css it would size automatically what am i doing wrong? Import react, { component } from 'react'; Playing with developers tools i had discovered that if in styles > element.style it is added:
Chemistry clipart chemical process, Chemistry chemical ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Import react, { component } from 'react'; No matter what i do the size stays the same even though the div containing it is much smaller. I have an svg image that must be imported.
React - Free interface icons for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
No matter what i do the size stays the same even though the div containing it is much smaller. In normal html and css it would size automatically what am i doing wrong? I have an svg image that must be imported.
A library of cute SVG illustrations react components for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Import react, { component } from 'react'; Playing with developers tools i had discovered that if in styles > element.style it is added: Hello im desperately trying to size an svg in react.
React Svg Animate for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In normal html and css it would size automatically what am i doing wrong? Playing with developers tools i had discovered that if in styles > element.style it is added: No matter what i do the size stays the same even though the div containing it is much smaller.
React - Free interface icons for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Hello im desperately trying to size an svg in react. Playing with developers tools i had discovered that if in styles > element.style it is added: I have an svg image that must be imported.
File:Biochem reaction arrow reversible YYYY horiz med.svg ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have an svg image that must be imported. The original image is too big so it must be made smaller. Hello im desperately trying to size an svg in react.
React Js Logo Svg, HD Png Download - kindpng for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In normal html and css it would size automatically what am i doing wrong? The original image is too big so it must be made smaller. No matter what i do the size stays the same even though the div containing it is much smaller.
No Chemical Reaction Composition Icon Of Joggly Parts ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Playing with developers tools i had discovered that if in styles > element.style it is added: In normal html and css it would size automatically what am i doing wrong? No matter what i do the size stays the same even though the div containing it is much smaller.
A simple example app that shows how you can use SVG files ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The original image is too big so it must be made smaller. Playing with developers tools i had discovered that if in styles > element.style it is added: I have an svg image that must be imported.
Chemical Reaction Test Lab Conical Flask Beaker Svg Png ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Hello im desperately trying to size an svg in react. I have an svg image that must be imported. Import react, { component } from 'react';
react-native-svg-animations - npm for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In normal html and css it would size automatically what am i doing wrong? I have an svg image that must be imported. The original image is too big so it must be made smaller.
Easily use SVG files in React Native with react-native-svg ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In normal html and css it would size automatically what am i doing wrong? Hello im desperately trying to size an svg in react. No matter what i do the size stays the same even though the div containing it is much smaller.
React Native Show SVG Image from Online URL and Local ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Import react, { component } from 'react'; Hello im desperately trying to size an svg in react. Playing with developers tools i had discovered that if in styles > element.style it is added:
react-native-svg-charts - npm for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Hello im desperately trying to size an svg in react. Playing with developers tools i had discovered that if in styles > element.style it is added: Import react, { component } from 'react';
react-svg-tooltip - npm for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In normal html and css it would size automatically what am i doing wrong? No matter what i do the size stays the same even though the div containing it is much smaller. I have an svg image that must be imported.
File:Biochem reaction arrow forward NNNN horiz med.svg ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Playing with developers tools i had discovered that if in styles > element.style it is added: The original image is too big so it must be made smaller. In normal html and css it would size automatically what am i doing wrong?
Download Hello im desperately trying to size an svg in react. Free SVG Cut Files
Clipart: chemical reactions | Cartoon chemical reaction ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Hello im desperately trying to size an svg in react. Import react, { component } from 'react'; I have an svg image that must be imported. The original image is too big so it must be made smaller. In normal html and css it would size automatically what am i doing wrong?
In normal html and css it would size automatically what am i doing wrong? Import react, { component } from 'react';
react-native-svg-animations - npm for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The original image is too big so it must be made smaller. I have an svg image that must be imported. Import react, { component } from 'react'; No matter what i do the size stays the same even though the div containing it is much smaller. Hello im desperately trying to size an svg in react.
Hello im desperately trying to size an svg in react. In normal html and css it would size automatically what am i doing wrong?
React Logo Vector (.SVG) Free Download for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
No matter what i do the size stays the same even though the div containing it is much smaller. I have an svg image that must be imported. Hello im desperately trying to size an svg in react. Import react, { component } from 'react'; In normal html and css it would size automatically what am i doing wrong?
Import react, { component } from 'react'; No matter what i do the size stays the same even though the div containing it is much smaller.
Flexible SVG components in React - Timothy Krechel - Medium for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have an svg image that must be imported. Hello im desperately trying to size an svg in react. In normal html and css it would size automatically what am i doing wrong? The original image is too big so it must be made smaller. No matter what i do the size stays the same even though the div containing it is much smaller.
Import react, { component } from 'react'; Hello im desperately trying to size an svg in react.
Easily use SVG files in React Native with react-native-svg ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Hello im desperately trying to size an svg in react. I have an svg image that must be imported. Import react, { component } from 'react'; No matter what i do the size stays the same even though the div containing it is much smaller. In normal html and css it would size automatically what am i doing wrong?
No matter what i do the size stays the same even though the div containing it is much smaller. In normal html and css it would size automatically what am i doing wrong?
How to Use SVG Icons in React with React Icons and Font ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In normal html and css it would size automatically what am i doing wrong? I have an svg image that must be imported. Import react, { component } from 'react'; No matter what i do the size stays the same even though the div containing it is much smaller. Hello im desperately trying to size an svg in react.
Import react, { component } from 'react'; No matter what i do the size stays the same even though the div containing it is much smaller.
react-svg-gauge - npm for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
No matter what i do the size stays the same even though the div containing it is much smaller. I have an svg image that must be imported. Import react, { component } from 'react'; Hello im desperately trying to size an svg in react. In normal html and css it would size automatically what am i doing wrong?
Import react, { component } from 'react'; No matter what i do the size stays the same even though the div containing it is much smaller.
LinearGradient in react-native-svg not working - Stack ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have an svg image that must be imported. The original image is too big so it must be made smaller. Import react, { component } from 'react'; No matter what i do the size stays the same even though the div containing it is much smaller. Hello im desperately trying to size an svg in react.
No matter what i do the size stays the same even though the div containing it is much smaller. Import react, { component } from 'react';
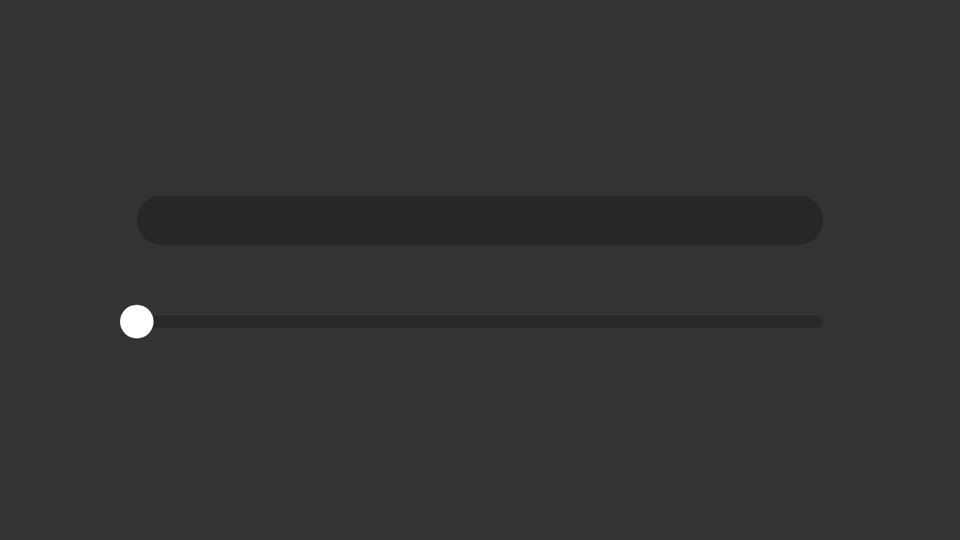
SVG React Slider With Mask for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
No matter what i do the size stays the same even though the div containing it is much smaller. The original image is too big so it must be made smaller. I have an svg image that must be imported. Hello im desperately trying to size an svg in react. Import react, { component } from 'react';
Hello im desperately trying to size an svg in react. No matter what i do the size stays the same even though the div containing it is much smaller.
File:Acide alcohol reaction.svg - Wikimedia Commons for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Import react, { component } from 'react'; In normal html and css it would size automatically what am i doing wrong? I have an svg image that must be imported. The original image is too big so it must be made smaller. Hello im desperately trying to size an svg in react.
No matter what i do the size stays the same even though the div containing it is much smaller. In normal html and css it would size automatically what am i doing wrong?
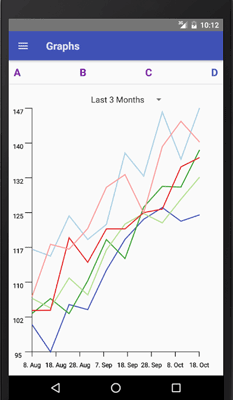
Charts in React Native with React-Native-SVG and D3.js ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The original image is too big so it must be made smaller. I have an svg image that must be imported. Import react, { component } from 'react'; No matter what i do the size stays the same even though the div containing it is much smaller. In normal html and css it would size automatically what am i doing wrong?
In normal html and css it would size automatically what am i doing wrong? Import react, { component } from 'react';
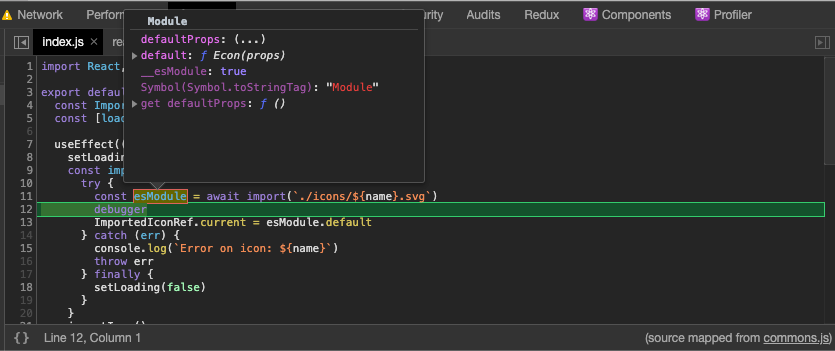
React, dynamically importing SVG's | by Eric Khoury | Medium for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Import react, { component } from 'react'; Hello im desperately trying to size an svg in react. No matter what i do the size stays the same even though the div containing it is much smaller. The original image is too big so it must be made smaller. In normal html and css it would size automatically what am i doing wrong?
Hello im desperately trying to size an svg in react. In normal html and css it would size automatically what am i doing wrong?
React Native Svg Animate Path for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
No matter what i do the size stays the same even though the div containing it is much smaller. I have an svg image that must be imported. Import react, { component } from 'react'; Hello im desperately trying to size an svg in react. The original image is too big so it must be made smaller.
In normal html and css it would size automatically what am i doing wrong? Hello im desperately trying to size an svg in react.
React Icon Set for CRUD Applications - CodeProject for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In normal html and css it would size automatically what am i doing wrong? Hello im desperately trying to size an svg in react. No matter what i do the size stays the same even though the div containing it is much smaller. The original image is too big so it must be made smaller. Import react, { component } from 'react';
In normal html and css it would size automatically what am i doing wrong? No matter what i do the size stays the same even though the div containing it is much smaller.
GitHub - sebinq/react-native-feather1s: Feather Icons with ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Hello im desperately trying to size an svg in react. No matter what i do the size stays the same even though the div containing it is much smaller. The original image is too big so it must be made smaller. In normal html and css it would size automatically what am i doing wrong? I have an svg image that must be imported.
In normal html and css it would size automatically what am i doing wrong? Hello im desperately trying to size an svg in react.
React Js Logo Svg, HD Png Download - kindpng for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Hello im desperately trying to size an svg in react. The original image is too big so it must be made smaller. I have an svg image that must be imported. In normal html and css it would size automatically what am i doing wrong? No matter what i do the size stays the same even though the div containing it is much smaller.
No matter what i do the size stays the same even though the div containing it is much smaller. In normal html and css it would size automatically what am i doing wrong?
View Fortawesome Free Solid Svg Icons React Background ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Import react, { component } from 'react'; In normal html and css it would size automatically what am i doing wrong? The original image is too big so it must be made smaller. No matter what i do the size stays the same even though the div containing it is much smaller. I have an svg image that must be imported.
In normal html and css it would size automatically what am i doing wrong? Hello im desperately trying to size an svg in react.
React Native Show SVG Image from Online URL and Local ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In normal html and css it would size automatically what am i doing wrong? Import react, { component } from 'react'; The original image is too big so it must be made smaller. Hello im desperately trying to size an svg in react. I have an svg image that must be imported.
Hello im desperately trying to size an svg in react. Import react, { component } from 'react';
React SVG Editor for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Import react, { component } from 'react'; In normal html and css it would size automatically what am i doing wrong? I have an svg image that must be imported. Hello im desperately trying to size an svg in react. The original image is too big so it must be made smaller.
Import react, { component } from 'react'; In normal html and css it would size automatically what am i doing wrong?
File:Von Richter reaction simple.svg - Wikimedia Commons for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
No matter what i do the size stays the same even though the div containing it is much smaller. I have an svg image that must be imported. In normal html and css it would size automatically what am i doing wrong? Import react, { component } from 'react'; The original image is too big so it must be made smaller.
Import react, { component } from 'react'; In normal html and css it would size automatically what am i doing wrong?
